Header Website là phần đầu trang quan trọng, chứa logo, menu điều hướng, thanh tìm kiếm và các yếu tố giúp người dùng dễ dàng trải nghiệm website. Một Header được thiết kế tốt không chỉ tạo ấn tượng chuyên nghiệp mà còn hỗ trợ SEO, cải thiện thứ hạng trên Google. Vậy Header Website là gì? Làm sao để thiết kế và tối ưu Header hiệu quả? Cùng Xinh Talks tìm hiểu chi tiết trong bài viết dưới đây!
Header Website là gì?
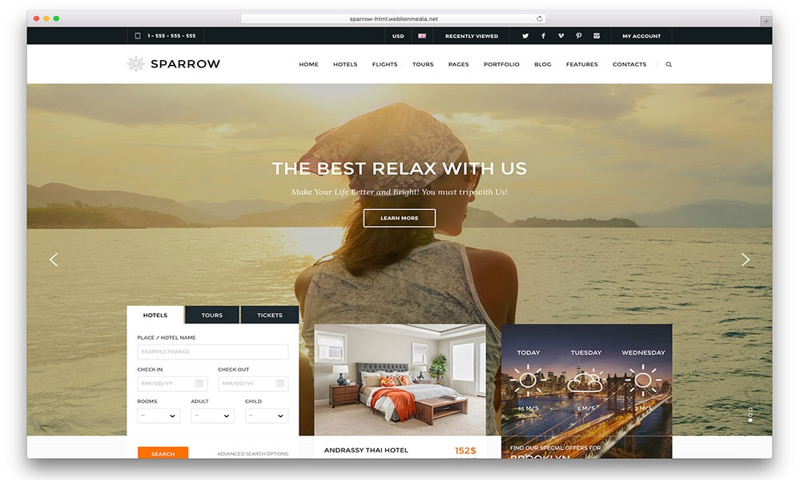
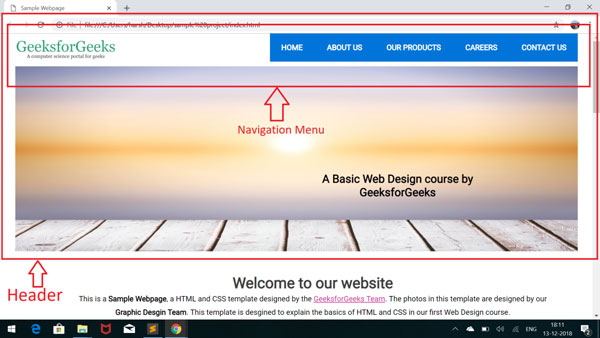
Header Website là phần đầu trang của một website, thường chứa logo, menu điều hướng, thanh tìm kiếm và các thành phần quan trọng khác giúp người dùng dễ dàng truy cập nội dung. Đây là khu vực đầu tiên mà khách truy cập nhìn thấy khi vào trang web, đóng vai trò quan trọng trong việc tạo ấn tượng ban đầu và hỗ trợ điều hướng.
Nhiều người thường nhầm lẫn giữa header website và header seo, 2 loại này khác nhau như:
- Header Website: Là phần hiển thị trên giao diện trang web, giúp điều hướng và tăng trải nghiệm người dùng.
- Header SEO: Là các thẻ tiêu đề HTML (H1 – H6) dùng để phân cấp nội dung và giúp Google hiểu rõ chủ đề trang web.
Việc tối ưu cả hai loại Header sẽ giúp website hoạt động hiệu quả hơn, cải thiện SEO và tăng tỷ lệ chuyển đổi. Xem thêm header là gì để được hướng dẫn phân biệt các loại header chi tiết hơn.

Tầm quan trọng của Header Website
Một Header được thiết kế hợp lý sẽ giúp điều hướng dễ dàng, cải thiện hiệu suất trang web và tối ưu thứ hạng trên công cụ tìm kiếm. Dưới đây là những lý do vì sao Header Website quan trọng đối với một trang web:
- Cải thiện trải nghiệm người dùng (UX/UI): Header giúp người dùng dễ dàng tìm kiếm thông tin và điều hướng trang web một cách nhanh chóng. Một Header được thiết kế tốt sẽ giúp giảm tỷ lệ thoát trang và giữ chân khách truy cập lâu hơn.
- Hỗ trợ tối ưu SEO: Header chứa các yếu tố như menu điều hướng, liên kết nội bộ, thẻ tiêu đề và Schema Markup giúp Google hiểu rõ cấu trúc website, cải thiện thứ hạng trên công cụ tìm kiếm.
- Tăng nhận diện thương hiệu: Logo, tagline và màu sắc trong Header giúp khách truy cập dễ dàng nhận diện thương hiệu. Một Header nhất quán và chuyên nghiệp sẽ tạo ấn tượng mạnh mẽ với người dùng.

Các thành phần quan trọng trong Header Website
Header Website là phần đầu trang chứa các yếu tố quan trọng giúp người dùng điều hướng và cải thiện trải nghiệm trên website. Một Header hiệu quả cần được thiết kế hợp lý với các thành phần sau:
- Logo: Logo là yếu tố quan trọng nhất trong Header, giúp người dùng nhận diện thương hiệu ngay lập tức. Nó thường được đặt ở góc trái hoặc giữa của Header.
- Menu điều hướng: Menu giúp người dùng truy cập nhanh đến các danh mục hoặc trang quan trọng của website. Menu cần được thiết kế rõ ràng, dễ hiểu và ưu tiên các nội dung quan trọng.
- Thanh tìm kiếm: Thanh tìm kiếm giúp người dùng dễ dàng tìm kiếm nội dung trên website mà không cần phải lướt qua quá nhiều trang. Đây là yếu tố quan trọng đối với các website có nhiều nội dung như blog, tin tức, thương mại điện tử.
- Nút CTA (Call to Action): CTA khuyến khích người dùng thực hiện hành động như đăng ký, liên hệ, mua hàng hoặc tải tài liệu. Một nút CTA nổi bật trong Header giúp tăng tỷ lệ chuyển đổi hiệu quả.
- Thông tin liên hệ & mạng xã hội: Các website dịch vụ thường đặt số điện thoại, email hoặc biểu tượng mạng xã hội trên Header để người dùng dễ dàng liên hệ.
Cách thiết kế Header Website chuyên nghiệp
Thiết kế Header Website chuyên nghiệp giúp website trông chuyên nghiệp hơn, tăng trải nghiệm người dùng và hỗ trợ SEO tốt hơn. Để có một Header hiệu quả, cần chú ý đến các yếu tố sau:
- Chọn màu sắc và font chữ phù hợp: Màu sắc và font chữ trong Header cần thống nhất với thương hiệu, đảm bảo dễ đọc và thân thiện với người dùng.
- Tối giản thiết kế, tránh làm rối mắt: Header không nên chứa quá nhiều thông tin hoặc hiệu ứng phức tạp, dễ gây mất tập trung. Một thiết kế tối giản, trực quan sẽ giúp cải thiện trải nghiệm người dùng.
- Tương thích với thiết bị di động (Responsive Design): Header cần hiển thị tốt trên mọi thiết bị, đặc biệt là trên điện thoại. Menu có thể sử dụng dạng hamburger để tiết kiệm không gian trên màn hình nhỏ.
- Tối ưu tốc độ tải Header: Hình ảnh, biểu tượng trong Header cần được tối ưu kích thước để không làm chậm tốc độ tải trang. Có thể sử dụng định dạng ảnh nhẹ như WebP và bật bộ nhớ đệm trình duyệt.

Cách tối ưu Header Website cho SEO
Tối ưu Header Website đúng cách không chỉ giúp cải thiện trải nghiệm người dùng mà còn hỗ trợ Google hiểu rõ cấu trúc trang web, từ đó nâng cao thứ hạng tìm kiếm. Dưới đây là những phương pháp quan trọng để tối ưu Header cho SEO hiệu quả.
Thiết lập Header chuẩn HTML
Sử dụng thẻ <header> trong HTML giúp Google nhận diện chính xác phần đầu trang và phân biệt với các nội dung khác trên website. Bên trong Header, nên sử dụng các thẻ <nav>, <ul>, <li> để tổ chức menu điều hướng một cách logic, giúp cả người dùng lẫn công cụ tìm kiếm dễ dàng tiếp cận nội dung quan trọng.
Tối ưu liên kết nội bộ (Internal Links)
Các liên kết trong Header, đặc biệt là menu điều hướng, nên trỏ đến các trang quan trọng như trang chủ, danh mục sản phẩm, bài viết chính hoặc trang liên hệ. Điều này giúp Google thu thập dữ liệu nhanh hơn, đồng thời tăng khả năng điều hướng người dùng đến các trang có giá trị cao.
Sử dụng Schema Markup để hỗ trợ SEO
Schema Markup là đoạn mã giúp công cụ tìm kiếm hiểu rõ hơn về cấu trúc và nội dung trên trang web. Việc triển khai Schema cho Header có thể giúp cải thiện cách Google hiển thị trang web của bạn trên kết quả tìm kiếm, hỗ trợ hiển thị Rich Snippets và tăng tỷ lệ nhấp (CTR).
Giảm kích thước và tối ưu tốc độ tải trang
Header chứa nhiều yếu tố như hình ảnh, menu, icon mạng xã hội… có thể làm tăng dung lượng tải trang. Để tối ưu tốc độ, cần:
- Giảm kích thước hình ảnh bằng cách sử dụng định dạng nhẹ như WebP.
- Nén CSS, JavaScript và sử dụng kỹ thuật tải chậm (lazy loading) khi cần thiết.
- Áp dụng bộ nhớ đệm (caching) để tăng tốc độ hiển thị trang.
Những sai lầm thường gặp khi thiết kế Header Website
Thiết kế Header Website không đúng cách có thể ảnh hưởng đến trải nghiệm người dùng và hiệu suất SEO. Dưới đây là những sai lầm phổ biến mà nhiều website mắc phải khi thiết kế Header:
- Header quá lớn, chiếm nhiều không gian: Header chiếm quá nhiều diện tích trên màn hình sẽ làm che mất nội dung chính, gây bất tiện cho người dùng.
- Thiết kế rối mắt, chứa quá nhiều thông tin: Một Header chứa quá nhiều menu, hình ảnh, hiệu ứng sẽ làm rối mắt người dùng, giảm trải nghiệm.
- Không tối ưu trên thiết bị di động: Nếu Header không hiển thị tốt trên điện thoại, người dùng có thể gặp khó khăn trong việc điều hướng, dẫn đến tỷ lệ thoát trang cao.
- Không có nút CTA hoặc điều hướng kém hiệu quả: Thiếu nút CTA hoặc bố trí sai vị trí có thể khiến website mất đi cơ hội chuyển đổi khách hàng.
Header Website đóng vai trò quan trọng trong trải nghiệm người dùng và SEO. Một Header được thiết kế chuyên nghiệp, tối ưu tốt sẽ giúp website thân thiện với người dùng, cải thiện thứ hạng trên Google và tăng tỷ lệ chuyển đổi. Nếu bạn đang muốn xây dựng một website hiệu quả, đừng quên đầu tư vào thiết kế và tối ưu Header ngay từ bây giờ!

Xinh Xinh – Founder của XinhTalks.com, chuyên gia SEO với nhiều năm kinh nghiệm trong tối ưu website và chiến lược tăng trưởng thứ hạng tìm kiếm. Chia sẻ kiến thức, kinh nghiệm thực tế và cập nhật xu hướng SEO mới nhất, giúp người mới bắt đầu tiếp cận SEO dễ dàng và hiệu quả.
