Bạn có bao giờ để ý đến những đường dẫn nhỏ hiển thị trên website, giúp bạn dễ dàng quay lại các trang trước đó? Đó chính là breadcrumb – một yếu tố quan trọng giúp điều hướng trang web hiệu quả và tối ưu SEO. Vậy breadcrumb là gì, có những loại nào, và làm sao để tối ưu breadcrumb tốt nhất? Hãy cùng Xinh Talks tìm hiểu ngay trong bài viết này!
Breadcrumb là gì?
Breadcrumb (hay còn gọi là “đường dẫn phân cấp”) là một loại điều hướng giúp người dùng biết vị trí hiện tại của họ trên website và dễ dàng quay lại các danh mục hoặc trang trước đó. Breadcrumb thường hiển thị ở phần đầu trang, ngay dưới thanh menu chính.
Thuật ngữ “breadcrumb” bắt nguồn từ câu chuyện cổ tích Hansel và Gretel, trong đó hai đứa trẻ rải vụn bánh mì để đánh dấu đường đi trong rừng. Tương tự, breadcrumb trên website đóng vai trò dẫn đường, giúp người dùng không bị lạc trong cấu trúc trang web.
Ví dụ về breadcrumb trên một trang thương mại điện tử:
Trang chủ > Điện thoại > iPhone > iPhone 15 Pro
Tại đây, breadcrumb giúp người dùng quay lại các danh mục trước như “Điện thoại” hoặc “iPhone” mà không cần sử dụng nút “Quay lại” trên trình duyệt.

Các loại Breadcrumb phổ biến
Breadcrumb theo vị trí (Location-based Breadcrumbs)
Loại breadcrumb này hiển thị vị trí của trang hiện tại trong hệ thống phân cấp của website. Đây là loại phổ biến nhất, giúp người dùng dễ dàng điều hướng và cải thiện trải nghiệm.
Ví dụ:
Trang chủ > Blog > SEO > Breadcrumb là gì?

Breadcrumb theo thuộc tính (Attribute-based Breadcrumbs)
Loại breadcrumb này thường xuất hiện trên các website thương mại điện tử, hiển thị các thuộc tính của sản phẩm để giúp người dùng lọc kết quả dễ dàng hơn.
Ví dụ:
Trang chủ > Quần áo > Áo thun > Màu xanh > Size M
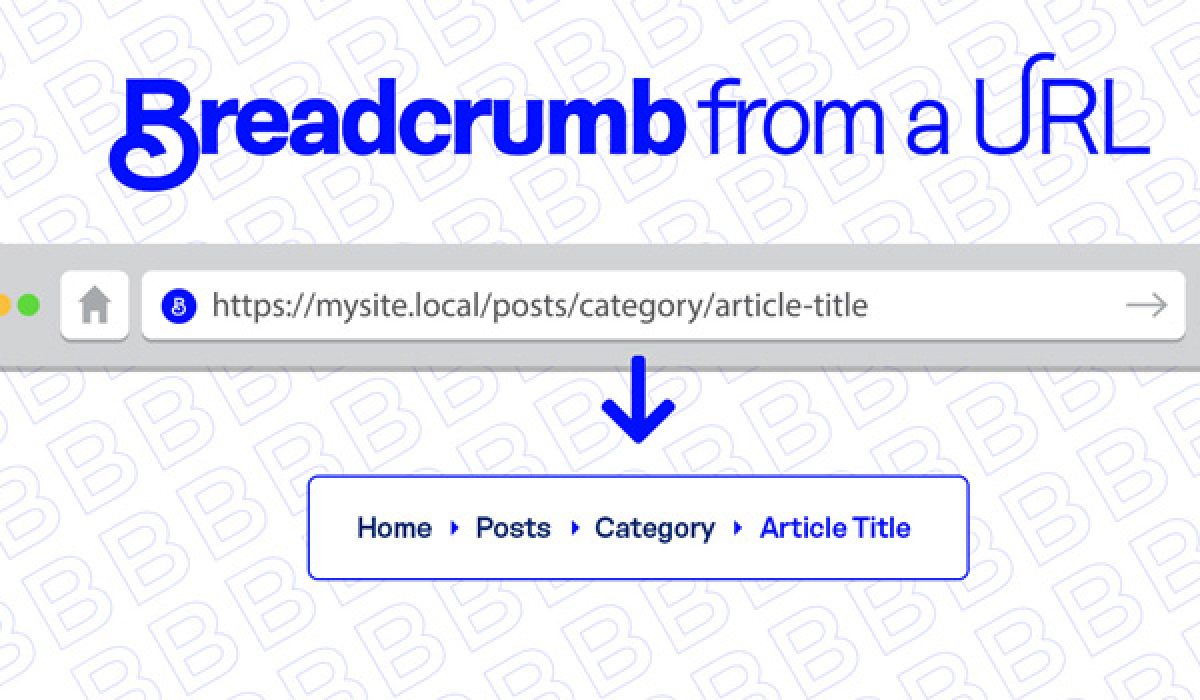
Breadcrumb theo đường dẫn (Path-based Breadcrumbs)
Loại breadcrumb này hiển thị đường dẫn mà người dùng đã đi qua, không phải cấu trúc trang web.
Ví dụ:
Trang chủ > Trang A > Trang B > Trang C
Tuy nhiên, breadcrumb theo đường dẫn ít được sử dụng hơn do có thể gây nhầm lẫn cho người dùng.

Tầm quan trọng của Breadcrumb trong Website
Cải thiện trải nghiệm người dùng (UX/UI)
Breadcrumb giúp người dùng dễ dàng xác định vị trí của họ trên website và quay lại các trang trước đó nhanh chóng. Điều này đặc biệt hữu ích trên các website có nhiều danh mục như sàn thương mại điện tử, blog hoặc trang tin tức.
Hỗ trợ SEO, giúp Google hiểu cấu trúc website
Google sử dụng breadcrumb để hiểu cấu trúc của website và hiển thị breadcrumb trong kết quả tìm kiếm. Điều này giúp website trông chuyên nghiệp hơn và tăng tỷ lệ nhấp chuột (CTR).
Ví dụ hiển thị trên Google:
Trang chủ > Blog SEO > Breadcrumb là gì?
Giảm tỷ lệ thoát trang, tăng thời gian trên trang
Khi người dùng dễ dàng tìm thấy nội dung họ quan tâm thông qua breadcrumb, họ có xu hướng tiếp tục khám phá website thay vì thoát ra. Điều này giúp giảm tỷ lệ thoát trang và tăng thời gian trên trang – một yếu tố quan trọng trong SEO.

Cách triển khai Breadcrumb trên Website
Cách thêm breadcrumb bằng HTML & CSS
Bạn có thể tạo breadcrumb đơn giản bằng HTML & CSS như sau:
html
Sao chépChỉnh sửa
<nav aria-label=”breadcrumb”>
<ul class=”breadcrumb”>
<li><a href=”/”>Trang chủ</a></li>
<li><a href=”/blog”>Blog</a></li>
<li>Breadcrumb là gì?</li>
</ul>
</nav>
Sử dụng plugin breadcrumb trong WordPress
Nếu bạn sử dụng WordPress, có thể cài đặt plugin như Yoast SEO hoặc Rank Math để tự động thêm breadcrumb vào website.
Cách tối ưu Breadcrumb chuẩn SEO
Sử dụng Schema Markup cho breadcrumb
Google hỗ trợ BreadcrumbList Schema giúp breadcrumb hiển thị đúng cách trên kết quả tìm kiếm. Bạn có thể thêm đoạn mã JSON-LD sau vào website:
json
Sao chépChỉnh sửa
{
“@context”: “https://schema.org”,
“@type”: “BreadcrumbList”,
“itemListElement”: [
{
“@type”: “ListItem”,
“position”: 1,
“name”: “Trang chủ”,
“item”: “https://www.example.com/”
},
{
“@type”: “ListItem”,
“position”: 2,
“name”: “Blog”,
“item”: “https://www.example.com/blog/”
},
{
“@type”: “ListItem”,
“position”: 3,
“name”: “Breadcrumb là gì?”,
“item”: “https://www.example.com/blog/breadcrumb-la-gi/”
}
]
}
Đảm bảo breadcrumb hiển thị trên Google
- Kiểm tra breadcrumb bằng Google Rich Results Test.
- Cấu hình breadcrumb trong Google Search Console.
Tối ưu breadcrumb trên mobile và desktop
- Sử dụng breadcrumb thân thiện với thiết bị di động.
- Đảm bảo breadcrumb không quá dài, giúp hiển thị rõ ràng trên màn hình nhỏ.
Những sai lầm khi thiết kế Breadcrumb
Breadcrumb giúp người dùng dễ dàng điều hướng trên website và hỗ trợ SEO hiệu quả. Tuy nhiên, nhiều trang web mắc phải những lỗi thiết kế khiến Breadcrumb không phát huy tối đa tác dụng. Dưới đây là những sai lầm phổ biến và cách khắc phục.
-
Không hiển thị Breadcrumb trên mobile: Một số website chỉ hiển thị Breadcrumb trên desktop nhưng lại ẩn trên mobile, làm gián đoạn trải nghiệm người dùng và giảm khả năng điều hướng. Để khắc phục, hãy đảm bảo Breadcrumb hiển thị trên mọi thiết bị, đặc biệt là trên giao diện mobile.
-
Breadcrumb không phản ánh đúng cấu trúc trang web: Nhiều trang web thiết lập Breadcrumb không theo đúng hệ thống danh mục, khiến người dùng và công cụ tìm kiếm khó xác định vị trí trang hiện tại. Breadcrumb cần được thiết kế theo đúng cấu trúc phân cấp thực tế của website để tránh nhầm lẫn.
-
Sử dụng Breadcrumb động không cố định: Một số website thay đổi Breadcrumb dựa trên hành vi người dùng, khiến đường dẫn không nhất quán. Điều này có thể làm giảm trải nghiệm và ảnh hưởng đến SEO. Để tối ưu, Breadcrumb nên cố định theo hệ thống danh mục thay vì thay đổi tùy vào phiên truy cập.
-
Không áp dụng Schema Markup cho Breadcrumb: Nếu không sử dụng dữ liệu có cấu trúc Schema.org, Google có thể không nhận diện chính xác và hiển thị sai Breadcrumb trên kết quả tìm kiếm. Việc thêm BreadcrumbList Schema Markup giúp công cụ tìm kiếm hiểu rõ hơn về cấu trúc trang web và cải thiện hiển thị trên SERP.
-
Anchor text trong Breadcrumb không tối ưu: Việc sử dụng các anchor text chung chung như “Trang chủ > Danh mục > Sản phẩm” mà không tận dụng từ khóa chính sẽ làm mất đi cơ hội tối ưu SEO. Hãy đặt anchor text rõ ràng, chứa từ khóa liên quan để tăng khả năng nhận diện nội dung.
-
Breadcrumb quá dài hoặc quá ngắn: Nếu Breadcrumb có quá nhiều cấp độ, nó sẽ làm rối mắt người dùng. Ngược lại, nếu quá ngắn, nó không cung cấp đủ thông tin về vị trí của trang trong website. Để khắc phục, chỉ giữ lại các cấp quan trọng và sử dụng dấu “…” để rút gọn nếu cần trên mobile.
-
Không sử dụng Breadcrumb trên các trang quan trọng: Một số website chỉ áp dụng Breadcrumb cho danh mục sản phẩm mà bỏ quên trang blog hoặc trang con, khiến người dùng khó tìm lại nội dung đã truy cập. Hãy đảm bảo Breadcrumb được sử dụng nhất quán trên tất cả các trang có cấu trúc phân cấp.
Kết luận
Breadcrumb không chỉ giúp điều hướng website dễ dàng hơn mà còn đóng vai trò quan trọng trong SEO. Việc tối ưu breadcrumb giúp cải thiện trải nghiệm người dùng, tăng thứ hạng tìm kiếm và giảm tỷ lệ thoát trang. Nếu bạn đang xây dựng hoặc tối ưu website, đừng quên triển khai breadcrumb đúng cách để nâng cao hiệu quả SEO!

Xinh Xinh – Founder của XinhTalks.com, chuyên gia SEO với nhiều năm kinh nghiệm trong tối ưu website và chiến lược tăng trưởng thứ hạng tìm kiếm. Chia sẻ kiến thức, kinh nghiệm thực tế và cập nhật xu hướng SEO mới nhất, giúp người mới bắt đầu tiếp cận SEO dễ dàng và hiệu quả.
